 If you’ve got a Mac, you’re in for a treat. I’m going to share with you the best tool in my arsenal for adjusting images from a camera or from iStockphoto (they have a free image of the week that is usually 5-12MB in size): ImageWell. For only $20, you get every basic feature for editing an image for your blog that you could possibly need, plus a bunch of easy-access and easy-save features that will knock your socks off if you live in a climate that wears socks.
If you’ve got a Mac, you’re in for a treat. I’m going to share with you the best tool in my arsenal for adjusting images from a camera or from iStockphoto (they have a free image of the week that is usually 5-12MB in size): ImageWell. For only $20, you get every basic feature for editing an image for your blog that you could possibly need, plus a bunch of easy-access and easy-save features that will knock your socks off if you live in a climate that wears socks.
Starting With the Basics
Your blog obviously has a width set for the content area, and for most sites, this is between 450 and 650 pixels (px) wide. This site, as it is at this moment is using a 640px content area, so I have several WordPress media settings set to create appropriate thumbnail and full-width sizes of my images based on that width. Many of us use a lightbox plugin that enlarges the image when it’s clicked, so the maximum size you want that to go is the size of a laptop screen for those on the go, limiting the largest image you need to be 900px wide or 600px high, whichever is comes first. It does you no good to have a 100px tall image that is 1800px wide on a 13″ laptop. So, what are you supposed to do if you have an image that is too big?
Enter, ImageWell
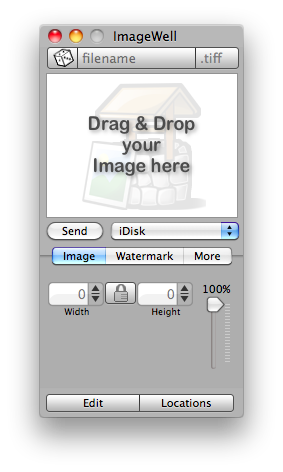
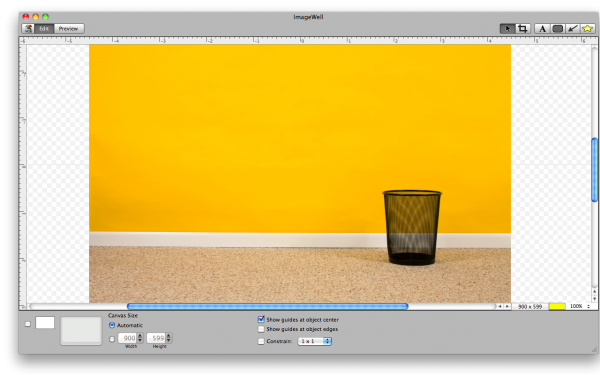
I discovered this about a week after I got my first Mac: a 6 yr-old, 12″ MacBook running OS X 10.4, rather poorly. I got it used and it clearly needed a lightweight program for image editing rather than trying to run Photoshop Elements on it. Looking at the capture above, you can see how simple the window is, and that’s about it, but it’s so powerful in little ways.
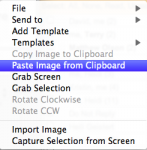
 You can open images nearly too many ways. There is the drag and drop method of dragging a file from Finder to either the ImageWell icon in the Dock or to the image area of the program itself. You can also Control-click the image area to bring up a dialog box with even more options that make Windows users jealous.
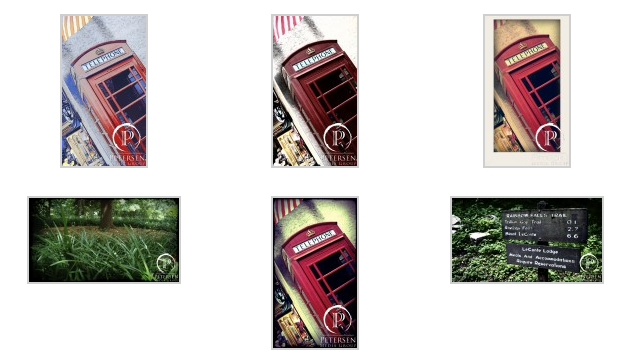
You can open images nearly too many ways. There is the drag and drop method of dragging a file from Finder to either the ImageWell icon in the Dock or to the image area of the program itself. You can also Control-click the image area to bring up a dialog box with even more options that make Windows users jealous.- You can change the image dimensions, compression, file name, file type, save location, watermarks, and orientation all from the main window. This makes for very rapid image processing, especially when you’re creating a gallery. The screenshot of a gallery of our vacation photos here were all later re-sized (and watermarked) using the method described below in just a couple of minutes.

Steps for Resizing
- Get the image into ImageWell. I usually drag and drop them because I have Finder open at the bottom of my screen.
- Enter a new height or width based on the orientation of the image. Since this is landscape, I choose 900px wide.
- Rename the file up at the top and select a location to save it to just below the image. I chose my blog folder on Dropbox. I’ll explain how to set those up in a bit.
- Sometimes with camera images, you need to rotate the image and re-save it, which is done on the More tab, and you can see Watermark is just to the left of that with watermark options.
- Every now and then, you’ll want to crop an image or adjust the brightness or contrast, right? Then click Edit at the bottom left for a new screen with those abilities. See the crop tool in the upper right? Click the ImageWell icon on the far left to return to the normal view.
- Click the Send button to save the image to the location you have selected from the pull-down list (explained below).
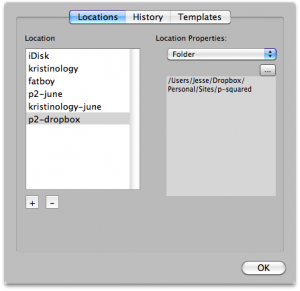
 If you click Locations on the main screen, you can add all sorts of save-to spots for one-click saving to a folder, FTP, Flickr, ImageShack, or SmugMug, to name a few. While it can be handy to upload straight to FTP for certain blogging platforms, I choose not to for WordPress because it generates thumbnails when uploaded directly into a post, which also associates the files with the post for creating a gallery, as I’ve done with the four trashcan images in a row. You’ll notice that sometimes I create a folder just for a particular time of editing (p2-June is a folder in my blog folder for my vacation photos) because I can easily remove them with the minus button at any time the list gets too long to be easily functional. Click the plus button to create a new entry, select the location type on the right, and then the Location Properties area will take on the new format for the fields required for the location selected. If you selected Folder, click the little ellipses button to bring up a folder selector.
If you click Locations on the main screen, you can add all sorts of save-to spots for one-click saving to a folder, FTP, Flickr, ImageShack, or SmugMug, to name a few. While it can be handy to upload straight to FTP for certain blogging platforms, I choose not to for WordPress because it generates thumbnails when uploaded directly into a post, which also associates the files with the post for creating a gallery, as I’ve done with the four trashcan images in a row. You’ll notice that sometimes I create a folder just for a particular time of editing (p2-June is a folder in my blog folder for my vacation photos) because I can easily remove them with the minus button at any time the list gets too long to be easily functional. Click the plus button to create a new entry, select the location type on the right, and then the Location Properties area will take on the new format for the fields required for the location selected. If you selected Folder, click the little ellipses button to bring up a folder selector.
That’s all I can think of to get you started on the road to quicker, easier image re-sizing and saving on your Mac. If there is a better program out there for the money, or even more money, I haven’t seen it. I use ImageWell even when Photoshop Elements is already open because saving the image to one of my preset locations with an easy-access file name change field is faster than what I can do in Photoshop. Admittedly, cropping is faster in Photoshop, but if you’re combining a re-size, re-name, and a crop, go with ImageWell. You’ll be faster every time.







This is helpful, Jesse…. but my mind is still exploding!
I'm glad it helps. It's easier to sit down with someone, but everything
should be there to let you re-size the images that are giving you problems.
Any image that you click and it says it's 0x0 in the Media Library in
WordPress has an issue because it means it didn't thumbnail it.